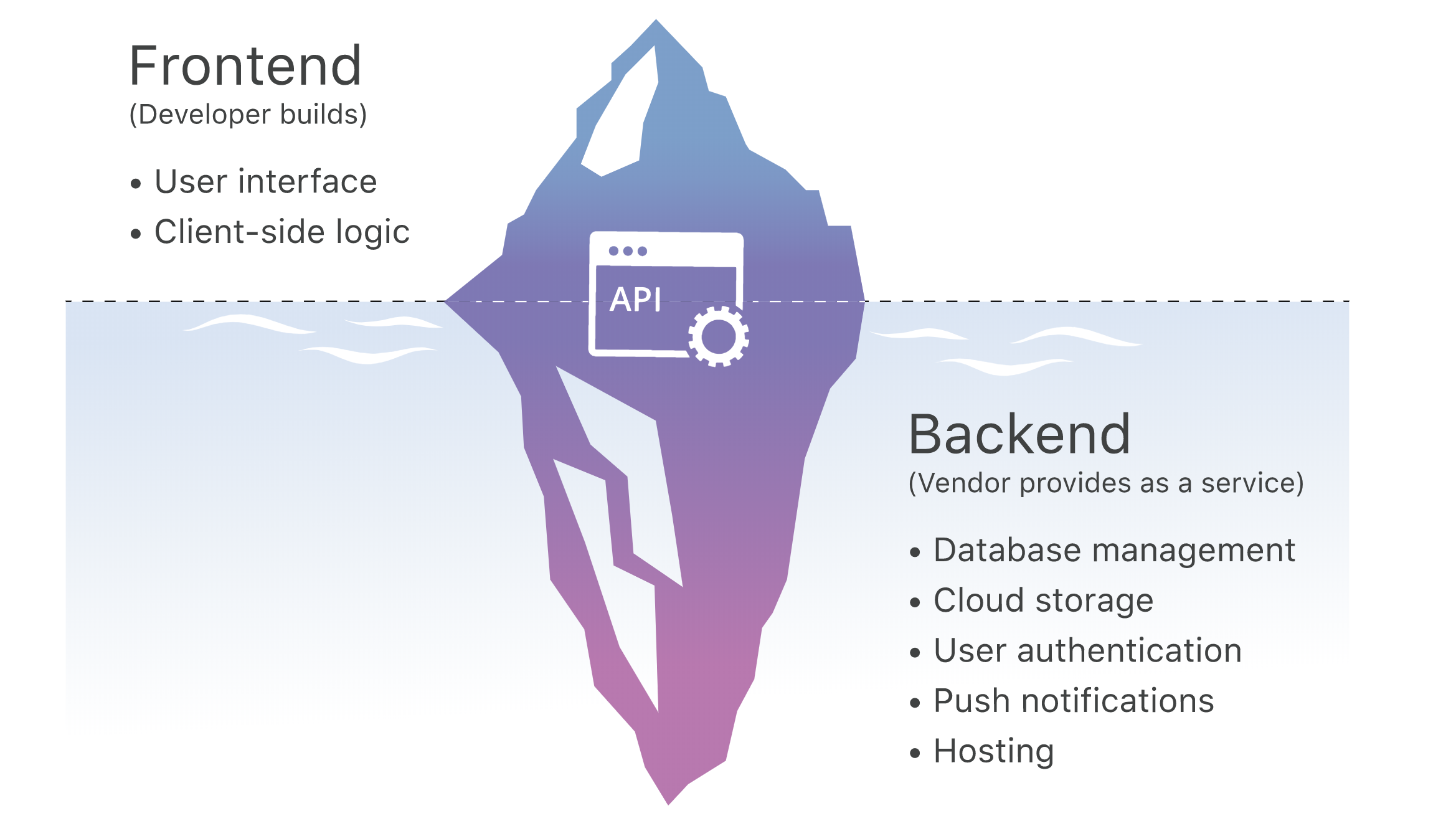
Con il termine backend o back-end, nell’ambito del web-publishing, si indica l’interfaccia con la quale il gestore di un sito web dinamico ne gestisce i contenuti e le funzionalità. A differenza del frontend, l’accesso al backend è riservato agli amministratori del sito che possono accedere dopo essersi autenticati.
Attraverso il backend l’amministratore del sito web può effettuare una serie di operazioni che variano a seconda della complessità e delle caratteristiche del CMS in uso. Tra le funzionalità comuni ai backend di quasi tutti i CMS: creazione e modifica delle pagine web; gestione di immagini e files; gestione dell’aspetto grafico (layout) e delle caratteristiche del sito; attivazione/disattivazione di alcune funzionalità del sito web (ad esempio mediante l’aggiunta o la rimozione di plugin).
Si tratta di un aspetto che rimane nascosto all’utente che non nota il lavoro operato dalle figure del back-end.
Il front-end denota la parte visibile all’utente di un programma e con cui egli può interagire, tipicamente una interfaccia utente, e la parte che permette l’effettivo funzionamento di queste interazioni. Il front end, nella sua accezione più generale, è responsabile dell’acquisizione dei dati di ingresso e della loro elaborazione con modalità conformi a specifiche predefinite e invarianti, tali da renderli utilizzabili dal back end. Il collegamento del front end al back end è un caso particolare di interfaccia.
Qui invece, a differenza del back-end, è l’utente il protagonista; può utilizzare piattaforme che sono state in precedenza modificate dal back-end riempiendola di contenuti senza curarsi di come sia stata creata la struttura che glielo permette.